Must-Have Tools for the Web Design Software of Businesses

Why a website in any case?
I am sure the more significant part of you would ask as we can begin a business utilizing any of the most well-known web design software that a considerable number of individuals usually use. With a site, you may not be sure if your intended interest group will see your website. So why put forth an earnest attempt in such a manner in any case? There are valid justifications to do this. Simply consider sending your Facebook page to a planned manager. A large portion of us won’t do this. The same goes for your business. Most likely, you can run effective crusades via web-based networking media stages. Yet, organizations need a thorough and modified gateway, to begin with, to ensure they are destined for success. What’s more, the plan of sites assumes a significant job in the achievement of a website.
We as a whole anticipate a drawing in the site which has something one of a kind to offer from the rest. Adept utilization of web design software can improve things significantly. There is much incredible software in the market, and some of them are free as well. Following is a rundown of 25 such programming and instruments which are best in class and offer brilliant help to planners for making pages that are hypnotizing and entrancing.
1. Adobe XD

(Image credit: Adobe)
Adobe can be named the large daddy of organizations offering a large group of web structuring programming and devices. As far back as its dispatch about 37 years prior in December 1982, it has strived to give programming which is utilized by engineers and planners around the world. Adobe Creative Cloud suite is the thing that you need, and as an Adobe lover and new to XD, you won’t locate a significant change in the design. For immaculate UI structure and prototyping, Adobe XD possesses all the necessary qualities flawlessly as you can import and work with resources from Photoshop or Illustrator effectively. Besides, you won’t feel distanced by the plan.
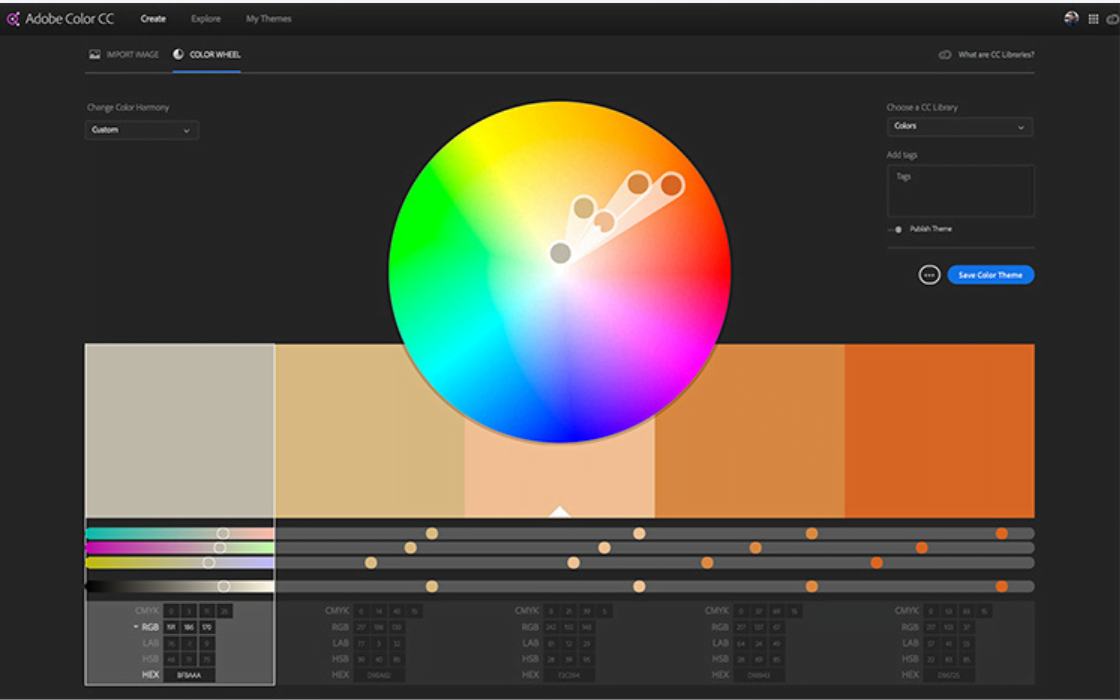
2. Adobe Color

(Image credit: Adobe)
We as a whole skill precarious it to pick a shading that looks great and supplements an item. On the off chance that you have to put the perfect tint for shading and don’t have the foggiest idea how to continue or have a situation in shading blend, Adobe Color is the thing that you need. These highlights are currently part of Adobe Capture Creative Cloud.
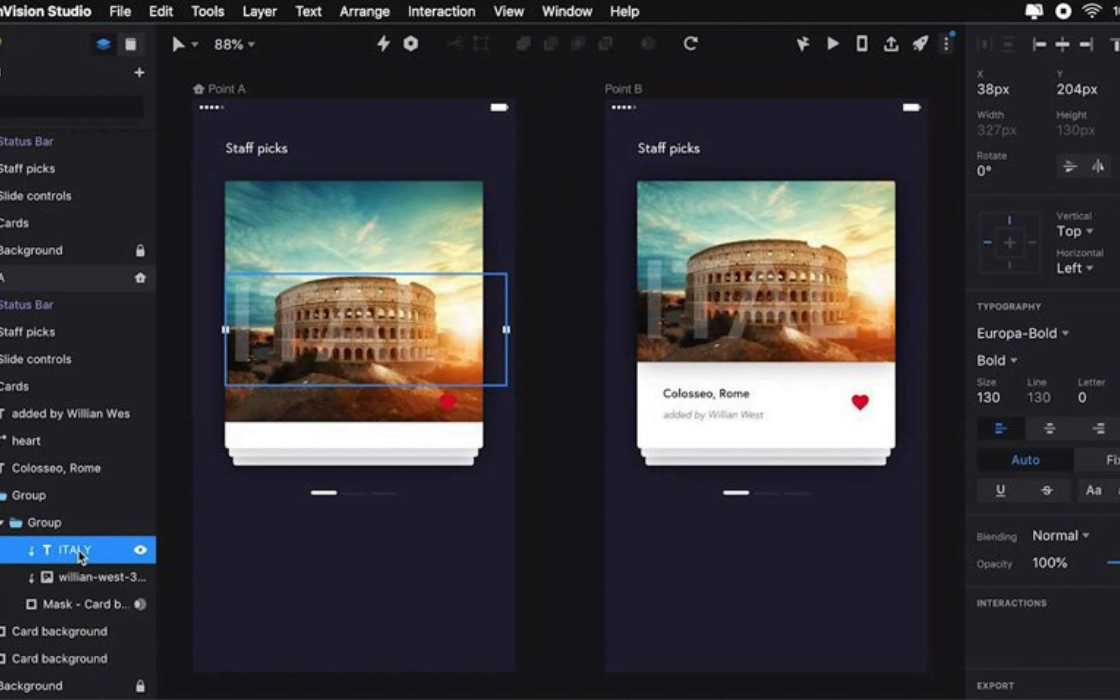
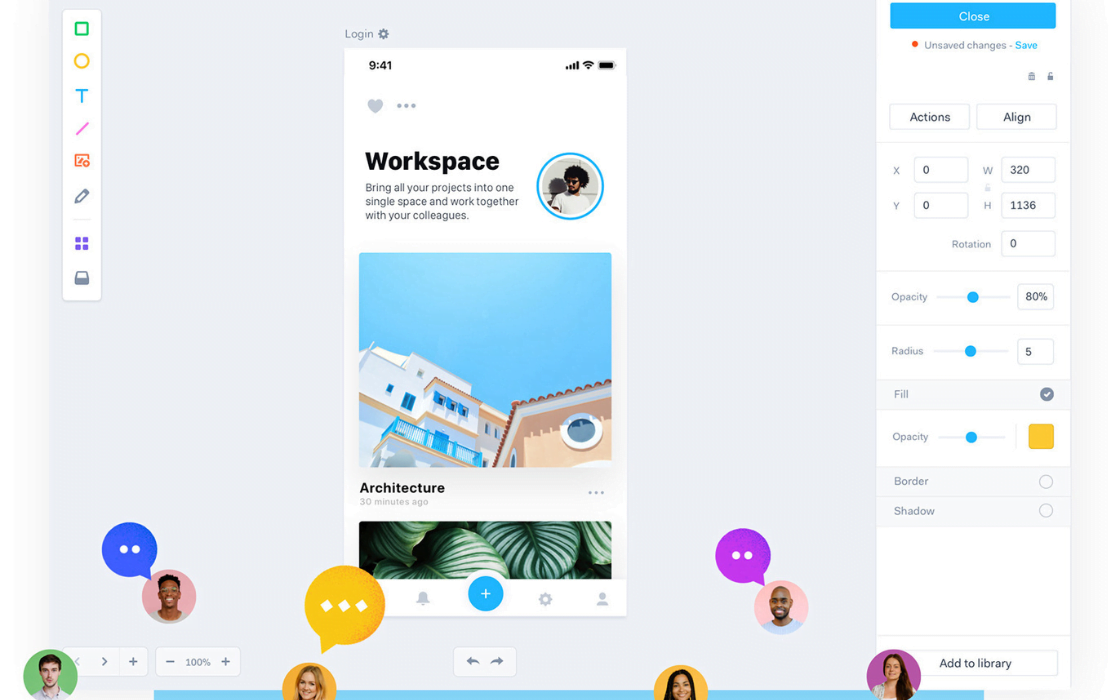
3. InVision Studio

(Image credit: InVision)
InVision Studio means to be the best approach to be the main UI instrument you’ll require. It accompanies highlights to assist you with making incredible intuitive interfaces, including software for quick prototyping. At the point when you’re set, send out your models through InVision and welcome individuals to team up. You can see your task in its planned stage – an extraordinary method to investigate and test your structure. Making various artboards for numerous gadgets and responsive structures can be accomplished with a single artboard as it can spare such a significant amount of time for a planner.
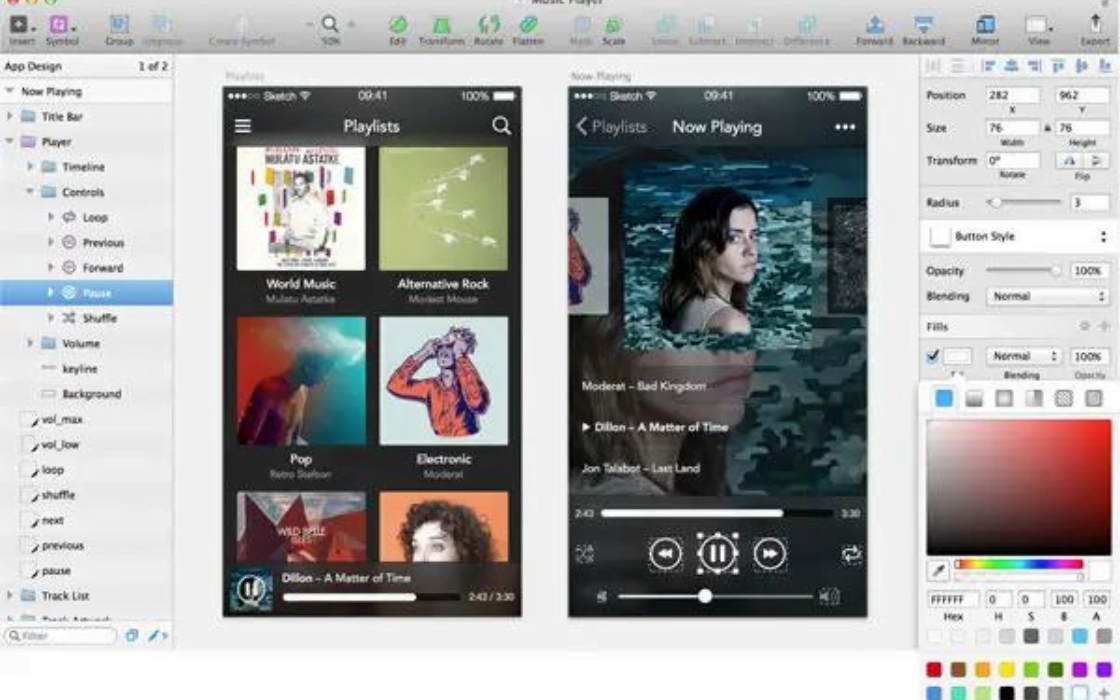
4. Sketch

[Image: Bohemian Coding]
Bohemian Coding’s Sketch is a website architecture instrument dependent on a vector UI plan. Architects can make hey loyalty interfaces and models. Through Symbols, an unmistakable component, you can plan UI resources and components for reuse, to keep interfaces steady. Sending out the structure into an interactive model and working with vector drawings and illustrations is extremely simple with Sketch.
5. Canva

[Image: Canva]
In case you’re searching for an approach to make illustrations for site use without burning through hundreds of proficient visual computerization programming, Canva is the ideal arrangement. You can create beautiful designs utilizing the intuitive mechanism with access to a massive number of photos, vectors, and text styles.
6. Marvel

(Image credit: Marvel)
Through Marvel, building pages is simple as you are permitted to recreate your structure through a model. There are some great combinations for embeddings your plans into your undertaking work process. Each component on Marvel can be worked on the web, so there’s no compelling reason to download an instrument or highlight each time it is discharged, or when another form is accessible.
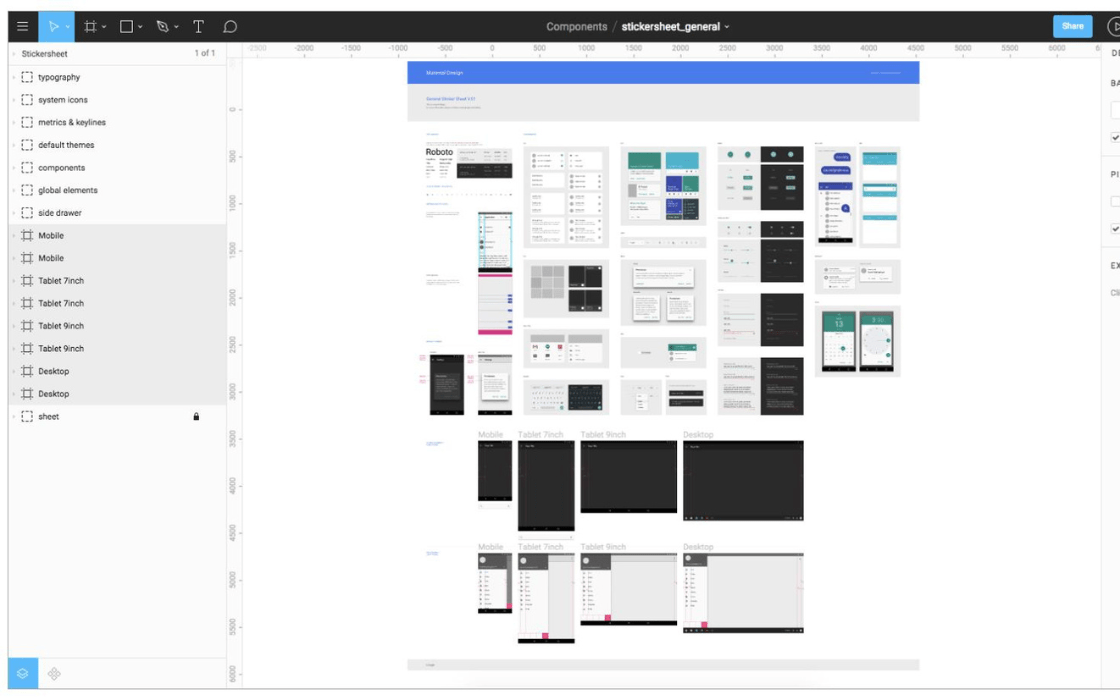
7. Figma

[Image: Figma]
Figma is an interface configuration device that offers fashioners to work together continuously. For different partners in a task who are associated with an undertaking, the forming of its result turns out to be problem-free. It’s accessible in the program or on Windows, Mac, or Linux. Both free and paid renditions are available as per the necessity of a client or undertaking.
8. Affinity Designer

Image: [Affinity Designer]
Partiality keeps the format natural, much the same as Photoshop while making everything clear without diving into a lot of subtleties that can occupy a first-time client. Liking Designer is likewise accessible for the iPad. Also, clients get the full form they jump into the work area. Pixel persona, the Export persona, and the Pen software are probably the best highlights in Affinity Designer. However, you should be mastered enough to utilize them successfully. Al Adobe clients will like the highlights once they are used to it.
9. Orion Icon

(Image credit: Orion Icon)
Indeed, even the best stock libraries can feel old if you need to discover something you truly as far as Icons. Orion Icon is useful to locate the without-flaw symbols. The best part, you can control the style of your logo, shading, and level symbols splendidly. Both SVG and vector designs are accessible with a lot of controls to construct your ideal set. A social element is that you can manufacture assortments for various tasks, guaranteeing you always remember which symbols you utilized and how they were styled.
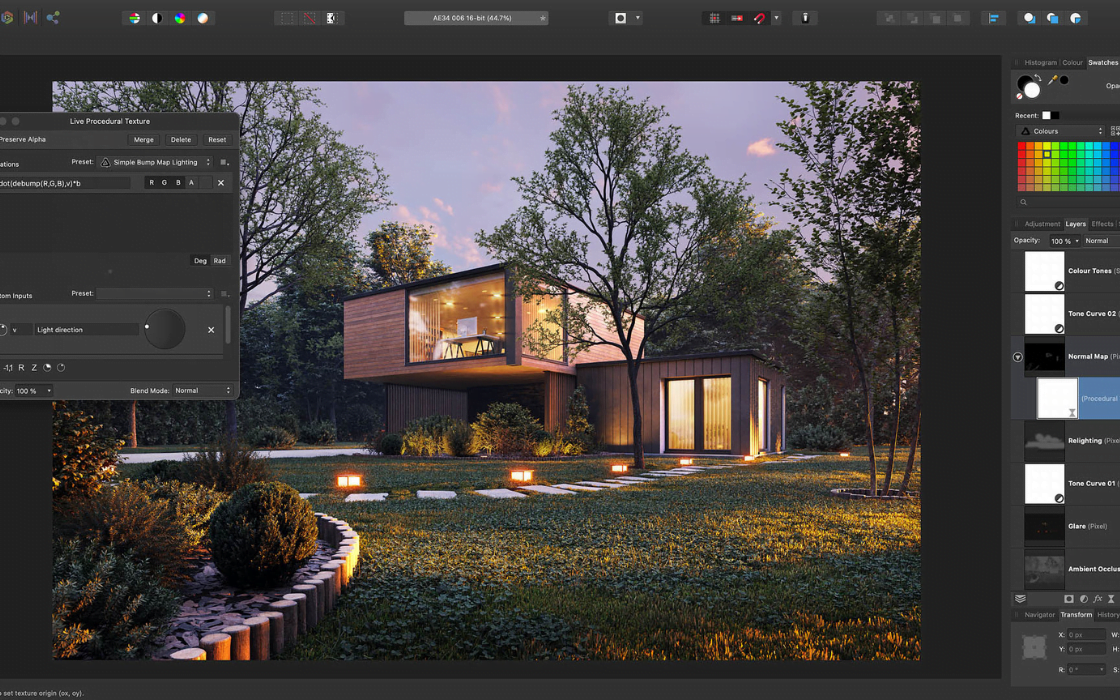
10. Affinity Photo

(Image credit: Affinity)
The organization is glad to offer it as an option to Photoshop and Illustrator, and they are correct. For experts, Affinity Photo covers all that they search for. Consider it Photoshop and Illustrator joined with the extra bit of leeway of new highlights and capacity to empower you to make grand plans. For increasingly complete picture control instruments, investigate our rundown of the best picture-altering programming.
11. SVGito

[Image: SVGito]
SVGito is a free web application that tidies up your SVG documents, to spare you the trouble of physically altering them. This application lets you upgrade your SVGs at the pinch of a catch, and will ordinarily lessen their size and multifaceted nature without changing what they look like on screen.
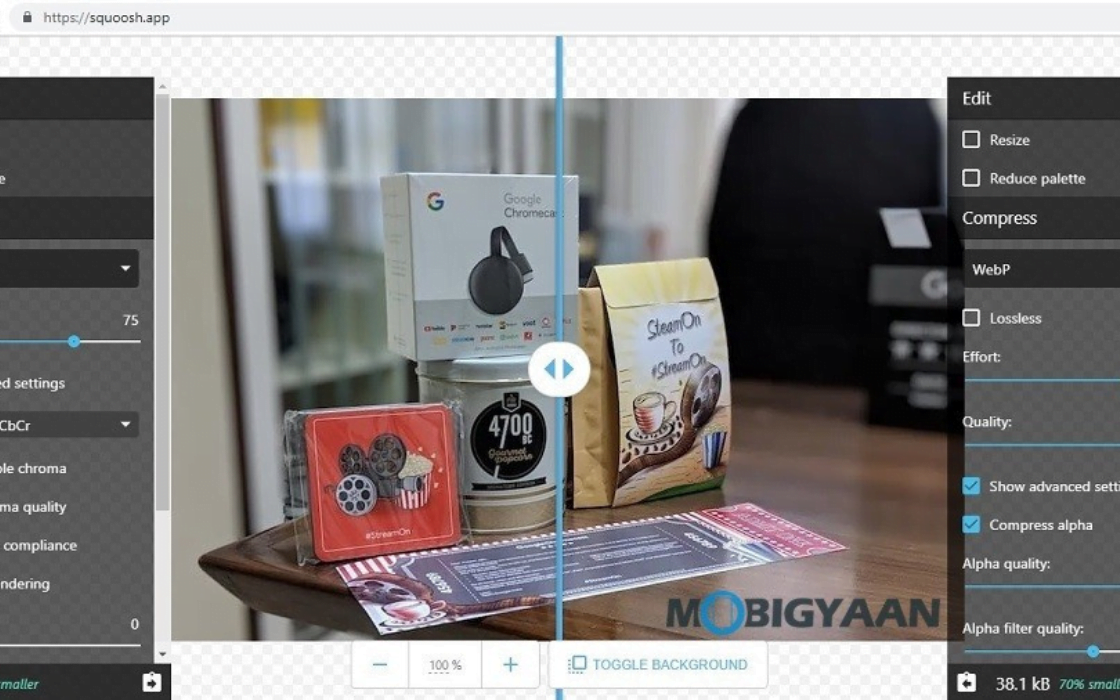
12. Squoosh

[Image: Squoosh]
Squoosh is Google’s free application that helps website specialists pack their pictures, keeping the nature of the photographs and plans flawlessly. Rapidly finding a decent harmony between picture quality and record size is the thing that Squoosh is so acceptable at. The application works both on the web and disconnected, with website specialists being a definitive champ as Google gets everything directly here.
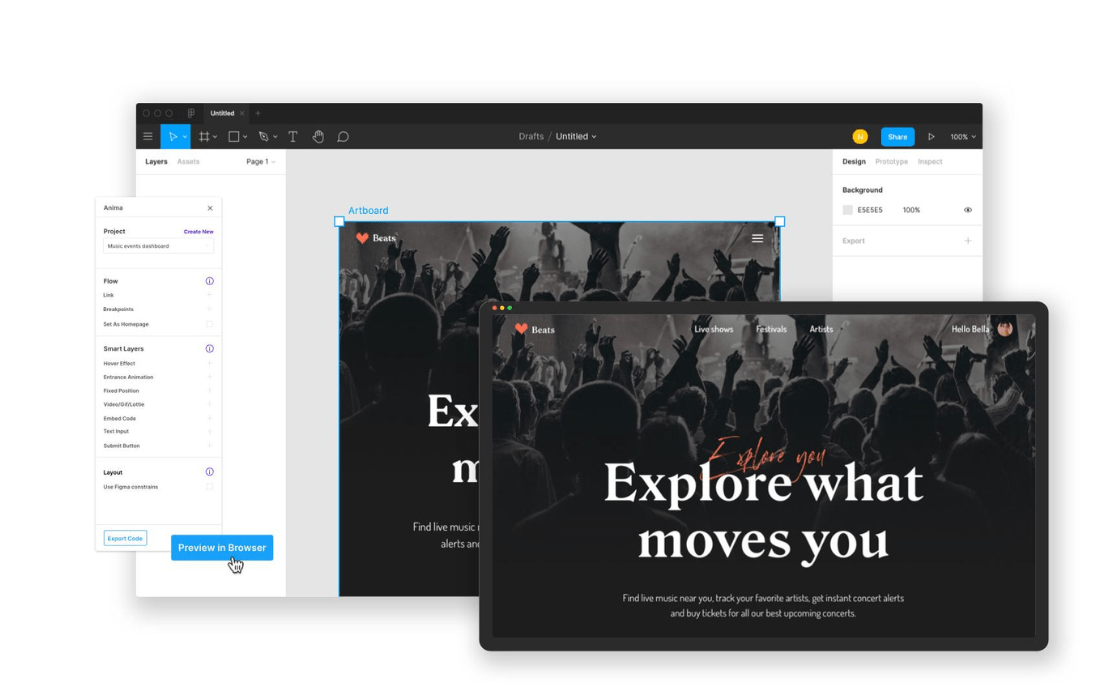
13. Anima

[Image: Anima]
On the off chance that you need to begin utilizing Sketch, for prototyping, for instance, Anima is the module to go. This is appropriately named the missing piece in the riddle to explain complex interface movements and different issues identified with it.
14. Parallax SVG Animation Tools

[Image: SVG Animation Tools]
Gareth Battersby is the man behind Parallax SVG. This is an activity device having a scope of highlights that can make things work for you as a planner. Organizations can get high-liveliness instruments by utilizing this as Python content.
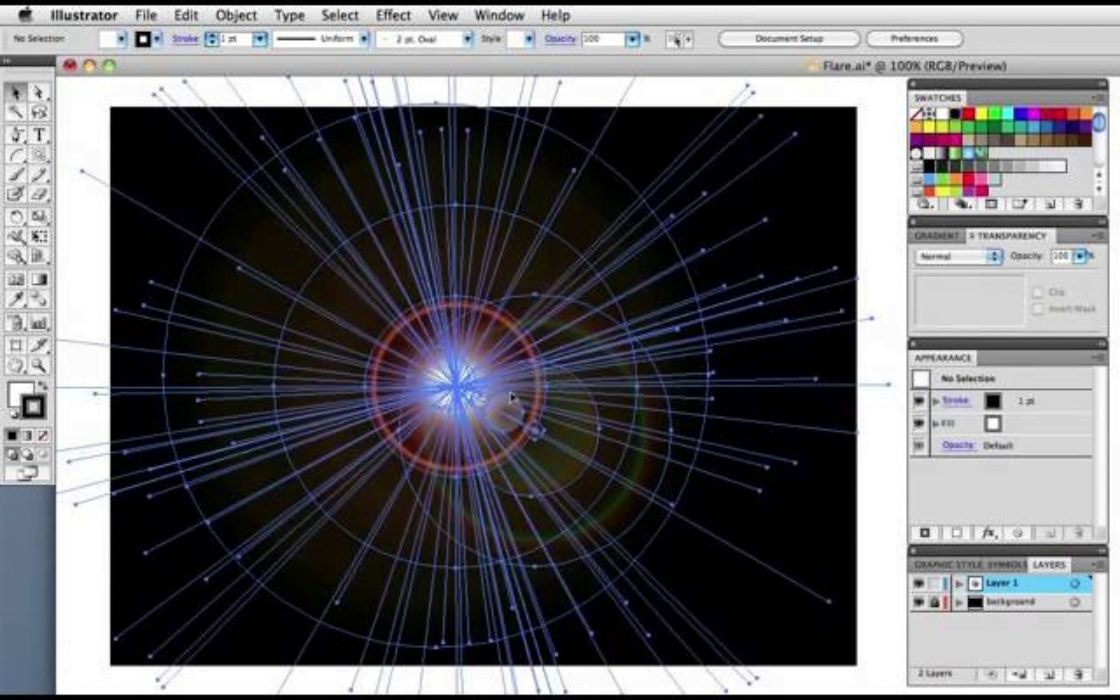
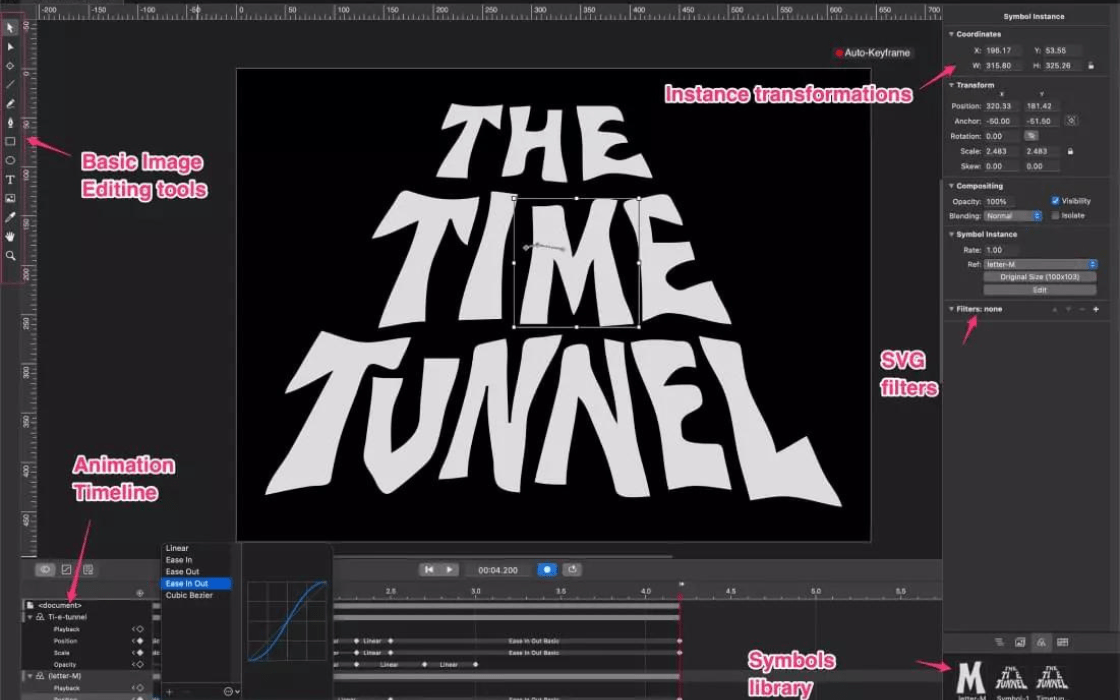
15. Flare

[Image: Flare]
Flare is a program-based device that causes you to plan and vivify vector artistry. Architects can work legitimately, continuously, with resources that run in your last item, taking out the need to re-try that work in code. In this way, it ought to streamline your procedure immensely and spare you a bucketload of time. It’s allowed to download a feature of Open Design development, and the reason architects can check this as per their prerequisites.
16. Anime.js

[Image: Anime.js]
As a designer, if you are searching for making things work for you, Anime will work fine and dandy. CSS activities and progressively complex communications frequently require a library; however, with Anime.js, you can without much of a stretch add complex enlivened segments to your applications.
17. Hype Professional

(Image credit: Hype)
Promotion Professional is an application that you can use to send out dazzling intelligent and energized HTML5 designs. This manager furnishes you with the software to utilize new structures and abandon static interfaces.
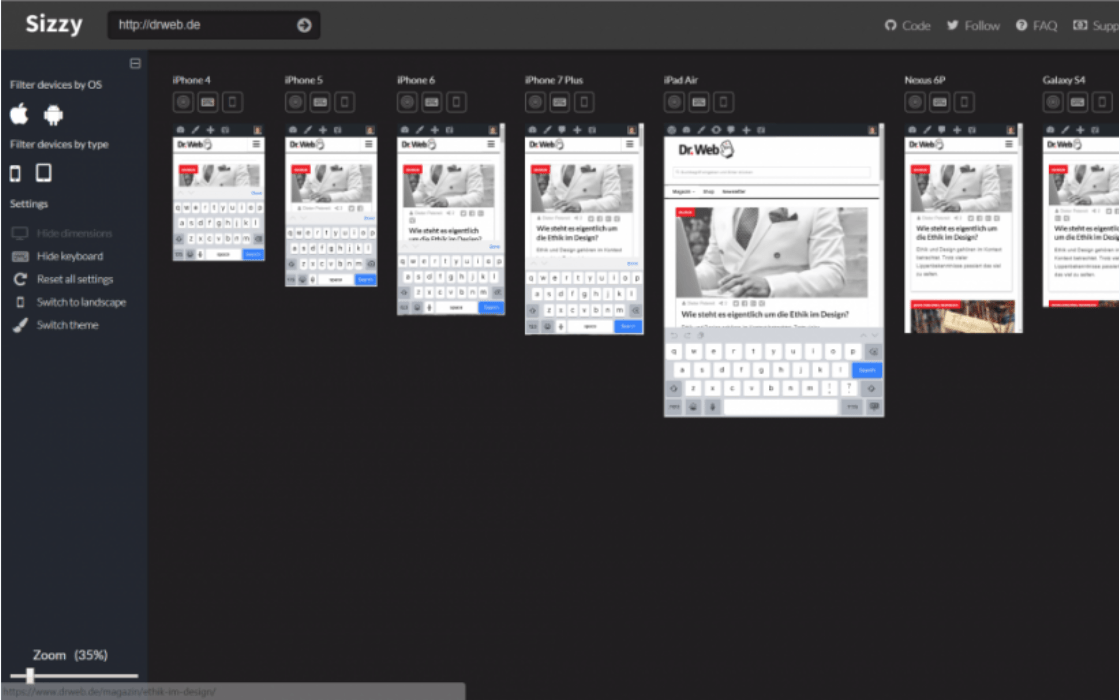
18. Sizzy

[Image: Sizzy]
Sizzy is software that enables you to review various screens immediately while you’re trying out your responsive web applications. You don’t have to go to and fro between such a large number of gadgets as Sizzy enables you to see every one of the progressions at the same time, making it a lot faster and simpler to spot and fix design bugs.
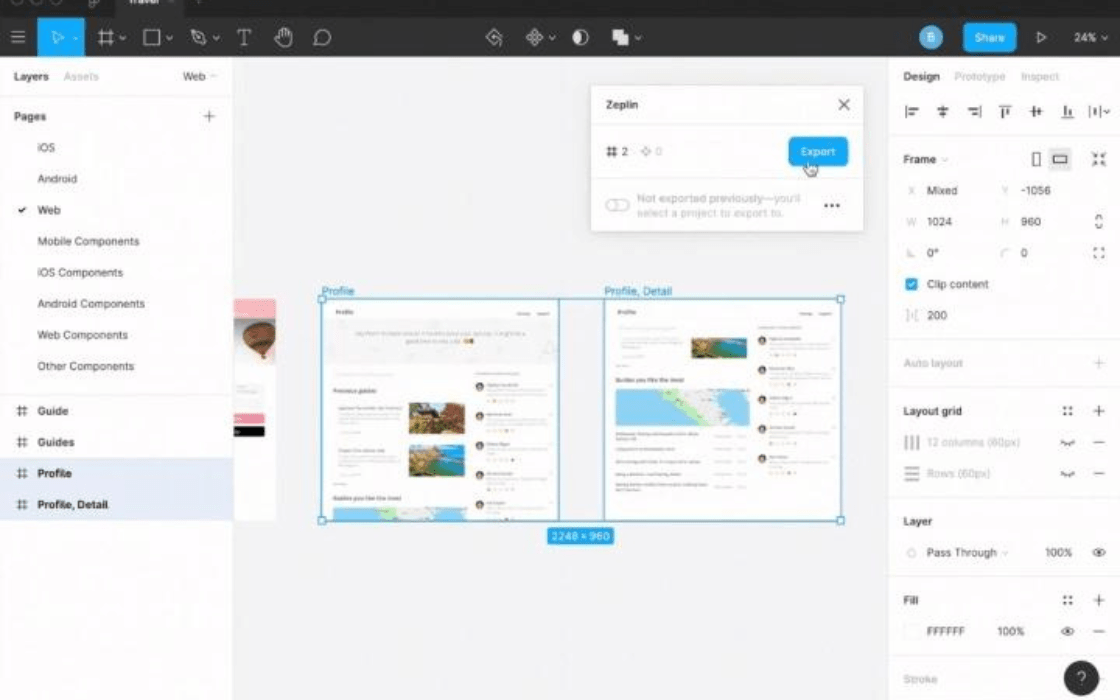
19. Zeplin

[Image: Zeplin]
Zeplin is utilized for the post-plan and pre-advancement stages. Originators can take their plans and models and forward them to engineers with every one of the specs, code pieces, and exportable resources. You can transfer your Sketch, Photoshop, XD, and Figma documents to Zeplin without making rules.
20. Launchpad

[Image: Anima]
Launchpad is a module from Anima that lets you distribute responsive sites straightforwardly from Sketch, with no coding required. The whole interface is coordinated into Sketch. If you’re right now structuring responsive pages in Sketch and, at that point, giving them over to an engineer, at that point, check out this cooling software is an easy finished decision.
21. ARKit

[Image: Apple]
Presently, this is the place things get fascinating as AR can make a site look appealing and get the guests off guard. With ARKit 3 on iOS 12, your AR applications would now be able to be experienced by different clients all the while and continued sometime in the future in a similar state. It permits AR substance to go behind everything being equal and before individuals, in reality, making AR encounters increasingly vivid while additionally empowering green screen-style impacts in practically any condition.
22. Firefox Reality

[Image: Firefox Reality]
Firefox Reality is a program for computer-generated reality gadgets, for example, Oculus and Google Daydream. It is intended to move flawlessly between the 2D web and the vivid web. It can look through the internet utilizing voice and using a gadget headset. The program is being worked on in the open, and you can track with through its GitHub page. If it’s not too much trouble look at the VR application Hologram identified with it
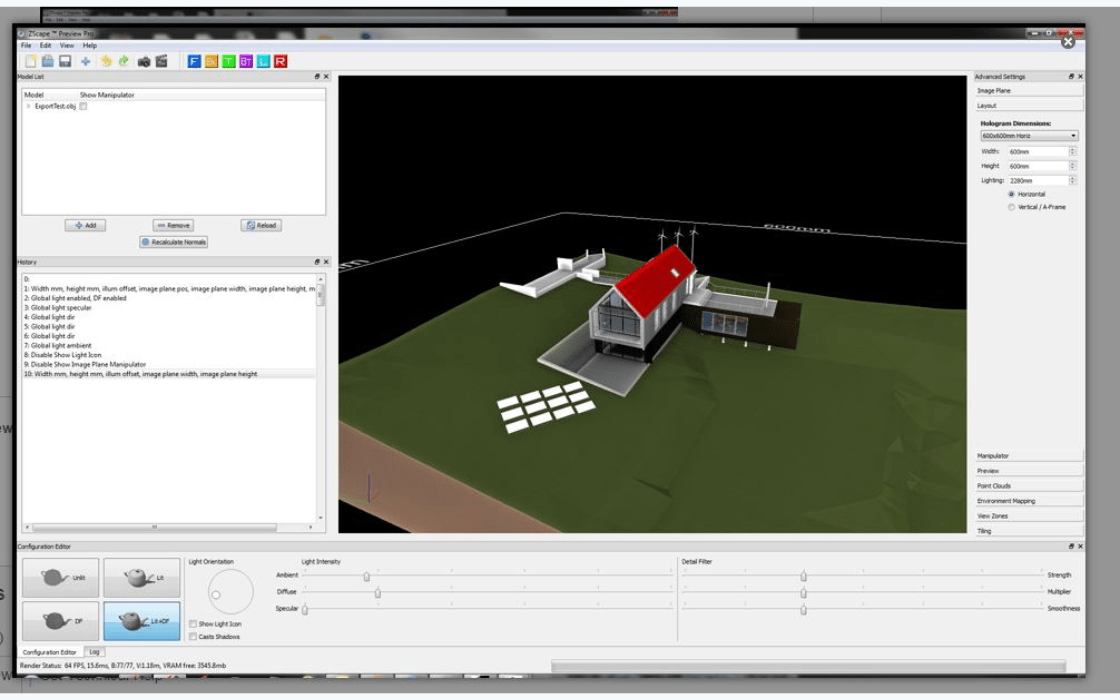
23. Hologram

[Image: Hologram]
For WebVR creation, Hologram is the best in the business. This is for the fledgling with no earlier coding experience, and its local Google Blocks mix empowers you to play with loads of free 3D objects. Creators can exploit the force and straightforwardness of A-Frame, Mozilla’s WebVR system. Along these lines, engineers can download ventures made with Hologram and use them in their A-Frame work processes.
24. Vaunt

[Image: Vaunt]
Vaunt comes convenient when you need to coordinate a site’s shading plan to a picture you need to add to a page. It offers you to examine your photos and tells you which hues are predominant. You can, without much of a stretch, utilize this data in your plan. It is anything but challenging to relocate your picture into the application. The predominant hues can tap any of the shades to add them to the clipboard.
25. Vivaldi

[Image: Vivaldi]
Vivaldi is an exceptionally adaptable internet browser for eager power clients. It is manufactured utilizing web advancements. JavaScript and React were used to make the UI and Node.js. Vivaldi offers great highlights, for example, direction line control; aboard for taking notes, tab stacking, and tiling as these all make planners’ life more straightforward.
Conclusion
Did I miss something here? On the off chance that you figure some other device ought to be on this rundown, kindly don’t be modest to stand up. Thoughtfully offer your significant criticism for this blog or pose any inquiry by utilizing the remarks segment beneath.